Profitieren Sie vom Aufstieg von No-Code-Anwendungen und erfahren Sie in diesem Blogbeitrag, wie Sie das beste App-Design für Ihre Geschäftsanwendungen erstellen können.

Damian Roller
Guide
“No-Code”-Plattformen haben einen beispiellosen Wandel in Gang gebracht. Open as App und seine automatische App-Erstellung sind das beste Beispiel dafür. In kurzer Zeit kann damit jeder eine funktionale App erstellen. Aber sieht sie auch gut aus? Unsere Tipps für App-Design zeigen, wie man mit einfachen Mitteln schnell und einfach eine benutzerfreundliche App erstellt – ohne dafür viel Zeit oder Geld zu aufzuwenden.
Zu den Grundregeln für die Gestaltung mobiler Anwendungen gehören in der Regel eine benutzerfreundliche Oberfläche, einfach verständliche Funktionen und ein klares Design. Mit ein paar bewährten Praxistipps erstellen Sie eine App, die nicht nur ihren Zweck erfüllt, sondern sich auch gleichzeitig einfach bedienen lässt und gut aussieht.
Wenn Sie Apps mit einer No-Code-Plattform wie Open as App erstellen, sind bereits viele Funktionen in Ihrer App von vornherein enthalten. Das Design und die Anordnung der Elemente in Ihrer App können Sie jedoch immer frei wählen. Deshalb ist es auch bei der automatischen App-Erstellung gut zu wissen, wie man Funktionen und das Erscheinungsbild einer App optimal anlegt.
Hier finden Sie die Grundlagen für das App-Design in iOS und Android und die Auswahl von Funktionen. Wenn Sie selbst Apps erstellen, können Sie sich daran orientieren und gleich alle App-Design-Tipps auf der Open as App-Plattform umsetzen.
Fokus, Fokus, Fokus ist das Schlüsselwort bei der Erstellung einer mobilen App, sei es mit Softwareentwicklung oder mit einer No-Code-Plattform. Nur so gelingt die Die Kombination von Funktionen und Design. Wer also von Anfang an über den Zweck seines Tools nachdenkt, wird später mit positivem Feedback der App-Nutzer belohnt.
Damit sich Ihre App einfach bedienen lässt, sollten Sie vor allem auf Einfachheit und Konsistenz achten. Das Design der App sollte den Zweck nicht überschatten. Stattdessen sollte das App-Design durch ein klares und gezieltes Erscheinungsbild die Funktion der App unterstützen. Je stimmiger die Gestaltung ist, desto besser können sich die Benutzer in der App orientieren.
In der übersättigten digitalen Welt, in der wir uns bewegen, zögert man zunächst beim Gedanken, leere Flächen einzusetzen. Wenn es jedoch um das App-Design Ihrer individuellen mobilen App geht, wirkt der weiße Raum nicht langweilig oder überflüssig. Er ist vielmehr dazu da, Ihnen bei der bestmöglichen Strukturierung der App zu helfen. Mit gut genutzten “Weißräumen” können Sie die verschiedenen Bereiche unterteilen und stellen wichtige Inhalte in den Vordergrund.
Wie Sie Farben verwenden, ist entscheidend für die Benutzerfreundlichkeit Ihrer App. Setzen Sie sie klug ein. Eine gute Idee ist es beispielsweise, alle anklickbaren Oberflächen, wie Buttons, Links und Ankertexte, in der gleichen Farbe zu gestalten. Das ist eine einfache Regel, aber sie hilft jedem App-Nutzer. Denn weil man leicht erkennt, welche Elemente anklickbar sind, kann man nahtlos und ohne großartig nachzudenken durch Ihre Anwendung navigieren.
Der Text in Ihrer App sollte prägnant und gut durchdacht sein. Überladen Sie das Design nicht mit Text. Das hat sich nicht bemerkt. Einzeiliger Text auf Schaltflächen und anklickbaren Links funktioniert viel besser. Die Verwendung von weniger, aber gut gewählten Wörtern steigert die Benutzerfreundlichkeit enorm. Sie sollten auch darauf achten, durchgängige Schriftarten zu wählen, am besten ein bis maximal zwei, die gut lesbar und klar sind.
Wägen Sie die Verwendung von Hintergrundbildern sorgfältig ab. Ein solches Bild zieht die Aufmerksamkeit des Benutzers auf sich und verursacht eine unnötige Ablenkung. Ein leerer Hintergrund vereinfacht die Benutzererfahrung, so dass sich der Anwender, auf den Inhalt konzentrieren kann. Dasselbe gilt für Header-Bilder. Ein großes Bild kann ein wunderbarer Einstieg in Ihre App sein. Es kann für den Benutzer aber auch leicht zu einer Hürde werden. Am besten verwenden Sie Ihr Logo oder ein einfaches, nicht zu kleinteiliges Bild, das dem Zweck der App entspricht.
Wenn Sie eine App für Ihr Unternehmen entwickeln, sollten Sie Ihrem Branding treu bleiben. Halten Sie sich zum Beispiel an das Farbschema Ihres Logos, Ihres Corporate Designs und (falls vorhanden) der Markenbilder. Als Faustregel gilt: Fügen Sie nicht mehr als eine zusätzliche Farbe hinzu. Sie können Adobe Color verwenden, um passende Farben für Ihre Anwendung zu finden – entweder komplementär oder mit ähnlichem Kontrast.
Wenn Sie No-Code-Apps mit Open as App erstellen, können Sie automatisch viele vordefinierte App-Features nutzen.
Hier finden Sie zudem die wichtigsten Funktionen von Open as App, mit denen Sie ansprechende und vollfunktionsfähige Anwendungen erstellen können – ohne Programmiercode oder teure Designprogramme:
Mit Open as App machen Sie sich die App-Erstellung einfach: Das No-Code-Portal kümmert sich um die komplexen technischen Fragen der App-Erstellung. Sie können so eine leistungsstarke Anwendung ohne jegliche Programmierung erstellen und nach Ihren Vorstellungen gestalten. Die Design-Vorlagen, die Sie verwenden können, sind gut durchdacht und benutzerfreundlich. Es gibt auch viel Raum für Kreativität und Experimentierfreude, da Sie fast alles an der zu erstellenden Anwendung verändern können.
Die vorher erwähnten Praxistipps für das App-Design gelten uneingeschränkt für die Erstellung von mobilen No-Code-Apps mit Open as App.
Setzen Sie auf Einfachheit, um die Benutzerfreundlichkeit Ihrer Anwendung zu gewährleisten. Die Designvorlagen, die Sie innerhalb der Plattform wählen können, halten sich an dieses Prinzip. Sie können diese Vorlagen auch als Grundlage für Ihr App-Design nutzen.
Ein weiterer wichtiger Punkt ist das Farbschema. Wählen Sie eine oder zwei Farben aus und verwenden Sie diese einheitlich für die Menüs, Buttons und den Hintergrund Ihrer Anwendung. Denken Sie auch hier eher an die Benutzerfreundlichkeit als an ein auffälliges Aussehen, da der Inhalt und die Funktionalität der App wichtiger sind. Stellen Sie sicher, dass das Farbschema mit dem Branding Ihres Unternehmens übereinstimmt.
Dasselbe gilt für Schriftart und Schriftgröße. Wählen Sie eine Schriftart und -größe, die gut lesbar ist, insbesondere für kurze Texte auf Buttons und für Links. Vermeiden Sie sowohl übermäßig große als auch winzige Schriftgrößen, da beide eher unleserlich sind, insbesondere auf einem Smartphone-Bildschirm.
Open as App ermöglicht es Ihnen, Bilder hinzuzufügen, die Sie für den Hintergrund Ihrer App, für die Kopfzeile oder für Kartendesign bei Listen verwenden können. Seien Sie jedoch vorsichtig mit der Verwendung von Bildern, da sie den Benutzer gerne ablenken. Es ist oft besser, sich für einen einfachen Hintergrund und ein Logo für Ihre Kopfzeile zu entscheiden, als komplexe Grafiken zu wählen. Das Hinzufügen von Bildern zu Karten kann jedoch zur Benutzerfreundlichkeit beitragen, so dass es je nach Zweck Ihrer Anwendung geeignet sein kann.
Und schließlich ist die Wahl der richtigen Höhe für die einzelnen App-Elemente von entscheidender Bedeutung, wenn es darum geht, wie sie auf verschiedenen Geräten angezeigt werden sollen.
Open as App unterstützt drei Versionen von Höheneinstellungen, die Designer normalerweise verwenden.
Die Entscheidung, welche Variante verwendet wird, hängt davon ab, was innerhalb eines Bildschirms sichtbar sein soll und was der Benutzer als erstes sehen muss, wenn er die App öffnet. Im Open as App-Portal können Sie zwischen Smartphone-, Tablet- und Desktop-Ansicht wechseln. So können Sie vergleichen, wie Ihre App auf einem sehr kleinen Bildschirm (iPhone 5), auf einem großen Tablet-Bildschirm und auf einem Desktop aussieht.
Es gibt eine Reihe von Vorlagen, die Sie zur Erstellung Ihrer App in Open as App verwenden können. Dazu gehören Listen-, Kalkulations- und Dashboard-Apps. Hier finden Sie einen Überblick über die wichtigsten Tipps für jede Art von App sowie über deren Kombination.
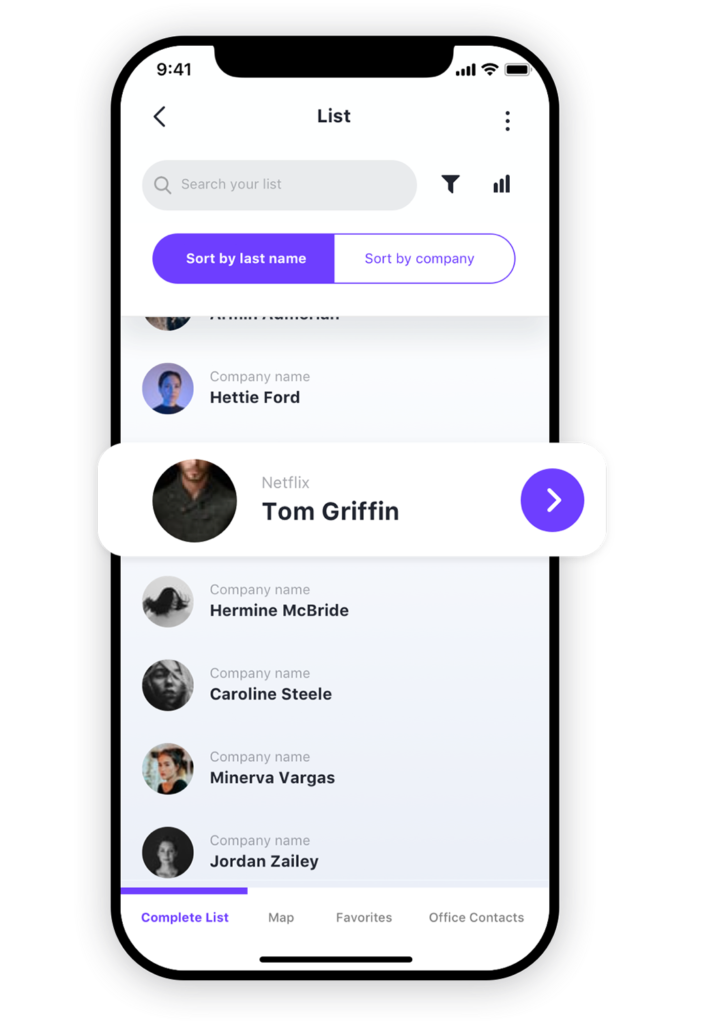
Eine der gebräuchlichsten Arten von Apps, die Sie in Open as App erstellen können, sind eine Listen-App. Listenanwendungen sind eine hervorragende Möglichkeit, Ihre Geschäftsdaten in einem benutzerfreundlichen Format zu präsentieren, das auf Smartphones und Tablets optimal angezeigt und bearbeitet werden kann.
Wie gestalten Sie Listen-Apps am besten? Hier sind top Funktionen, die Sie verwenden können, damit Ihre No-Code-App gut aussieht und auch gut funktioniert.

Ein praktisches Beispiel für eine Listen-App ist die Getränke- und Cocktail-App. Für jeden Cocktail in der Liste können Sie das genaue Rezept, ein Foto des Cocktails und den Herstellungsprozess einsehen.
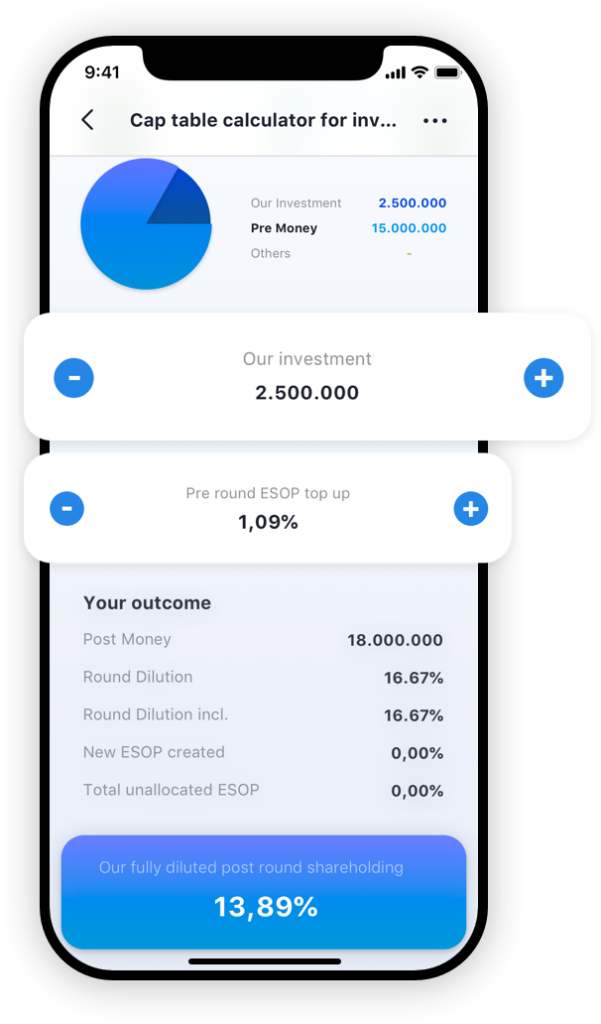
Ebenso beliebt in Open as App ist die Erstellung von Berechnungs-Apps. Mit ihr können Sie komplexe Formeln und Berechnungen aus Ihren Excel- und Google Sheets-Tabellen in intuitive Apps umwandeln.
Hier sind die Design-Tipps für die Erstellung einer funktionalen Berechnungs-App:

Der Body-Mass-Index-Rechner ist ein gutes Beispiel für eine Berechnungs-App. Der Benutzer kann sein Gewicht und seine Größe eingeben. Die App berechnet automatisch seinen Body-Mass-Index, dass sich der Anwender mit komplexen Formeln auseinandersetzen muss.
Dashboard-Apps werden häufig zur Anzeige von Diagrammen und Datenanalysen verwendet. Sie müssen lediglich Ihre Geschäftsdaten aus Tabellenkalkulationen oder Datenbanken eingeben. Ein guter Tipp: Entscheiden Sie gleich zu Anfang, welches das wichtigste Thema für die Dashboard-App ist und stellen Sie sicher, dass es deutlich sichtbar ist, wenn der Benutzer die App öffnet.
Dann können Sie sie auf verschiedene Weise gestalten:

Ein schönes Beispiel für eine Dashboard-App ist die interaktive Dashboard Report App.
Neben den drei beliebtesten App-Typen können Sie auch komplexere Apps erstellen und dabei die Elemente dieser Apps zu einer einzigen mischen. Das bedeutet, dass Sie Ihre Kreativität voll entfalten und so eine App erstellen können, die am besten zu Ihren Geschäftsprozessen und Bedürfnissen passt.
Zu den möglichen Kombinationen, die Sie erstellen können, gehören
In jeder der einzelnen Arten von Apps sowie in den Kombinationen können Sie Textelemente verwenden, um über Informationsfelder zusätzliche Erklärungen zu liefern.
Wenn Sie komplexe Apps erstellen, müssen Sie unbedingt auf die richtige Höhe der verschiedenen App-Elemente achten, die Sie hinzufügen. Wenn Sie ein einzelnes Element, z. B. eine Liste, haben, ist es das einzige, das angezeigt werden muss. Wenn Sie jedoch mehrere Elemente haben müssen, wird jedes Element auf eine Standardhöhe eingestellt. Wenn eine Liste dann länger als der Anzeigebereich ist, wird ein interner Bildlauf hinzugefügt. Alternativ können Sie den Listenbereich vergrößern oder ein anderes Seitenelement anlegen und die Liste dort anzeigen.
Ein gutes Beispiel für eine kombinierte App ist der CO2-Emissionsrechner.
Möchten Sie Ihre erste No-Code-Anwendung erstellen? Sie können noch heute mit dem App-Wizard mit Open as App starten. Dann können Sie die Tipps aus diesem Leitfaden für top App-Design anwenden, um Ihrer App den letzten Schliff zu geben und eine maximale Wirkung mit Ihrer App zu erzielen.